canva可画分辨率设置与调节教程
在使用canva可画进行平面设计时,正确设置图像分辨率是保证作品质量的重要环节。部分用户在进行社交媒体配图或印刷品设计时,常遇到分辨率调整的困惑。本文将通过详细步骤演示移动端分辨率设置流程,助您轻松掌握设计尺寸控制技巧。
canva可画分辨率设置指南

移动端操作流程包含五个关键步骤:首先启动应用程序进入主界面,在右下角定位新建按钮。轻触带有"+"符号的圆形功能键后,界面将弹出预设模板选项。此时需选择"自定义尺寸"功能模块,这是控制分辨率的核心入口。
进入尺寸编辑界面后,用户可自由输入目标数值。系统默认显示像素单位,支持手动切换厘米/毫米等印刷单位。建议根据使用场景选择合适计量方式:社交媒体传播优先使用像素单位,实体印刷品则推荐采用物理尺寸配合分辨率设置。
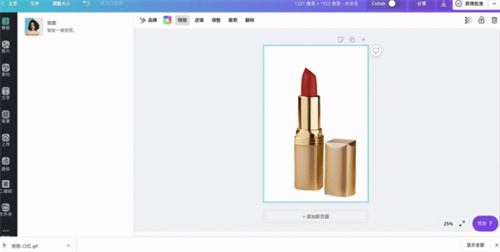
完成参数输入后,点击确认按钮将生成空白画布。此时需通过侧边工具栏激活图库功能,从本地相册导入待编辑素材。系统会自动将选定图片适配至预设尺寸,若源文件分辨率不足将触发智能优化提示。
值得注意的是,部分版本支持实时预览功能。用户可在调整数值时观察画布比例变化,避免因尺寸设置不当导致图像变形。对于需要保持原比例的设计项目,建议勾选系统提供的比例锁定功能。
最终导出阶段,程序提供多种格式选项。除常规PNG/JPG格式外,专业用户可选择PDF格式保留矢量信息。分辨率设置将直接影响输出文件体积,建议根据发布平台要求进行针对性调整。
进阶技巧方面,网页版客户端支持批量修改功能。当处理多图设计项目时,可通过全局设置统一调整所有元素分辨率。此功能特别适用于电商详情页设计等需要规格统一的应用场景。
对于印刷品设计需求,建议设置300dpi以上分辨率以保证输出质量。社交媒体配图则可适当降低至72-150dpi区间,在保证清晰度的同时优化加载速度。系统内置的智能推荐功能会根据选定模板自动匹配最佳分辨率参数。
若遇到分辨率调整失效情况,可尝试以下排查步骤:检查应用程序是否为最新版本、确认设备存储空间充足、重启设计项目。部分复杂模板可能包含固定尺寸元素,此时需解除图层锁定后方可自由调整。
通过掌握这些核心设置技巧,用户可充分发挥canva可画的设计潜力。无论是制作个人简历、社交媒体封面还是商业宣传物料,精准的分辨率控制都能显著提升作品的专业度与适用性。
相关下载
相关文章
更多+-
07/21
-
06/04
-
09/13
-
09/12
-
09/12
手游排行榜
- 最新排行
- 最热排行
- 评分最高

